Normally, when content or an image overflows outside a div, the overflowing content is shown on the right outside the “box”. If you want to position the content to the center, so that overflow is on both sides, you can use this class. This is useful to position an image such that the centre of the image is in focus when it overflows. This also works for any content.
/* Class to be added to the content or image inside the container-div */
.overflow-center {
position: relative;
left: 50%; /* move the image to right by 50% of container size */
transform: translateX(-50%); /* pull back by 50% of the image or content size */
width: auto;
}
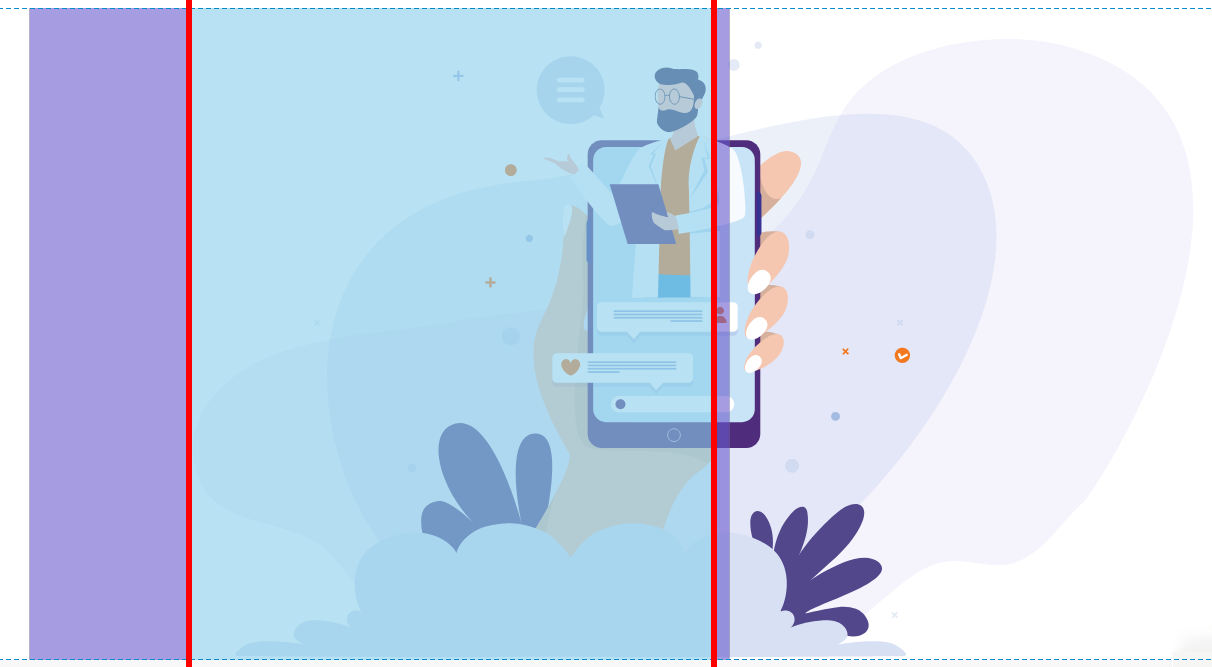
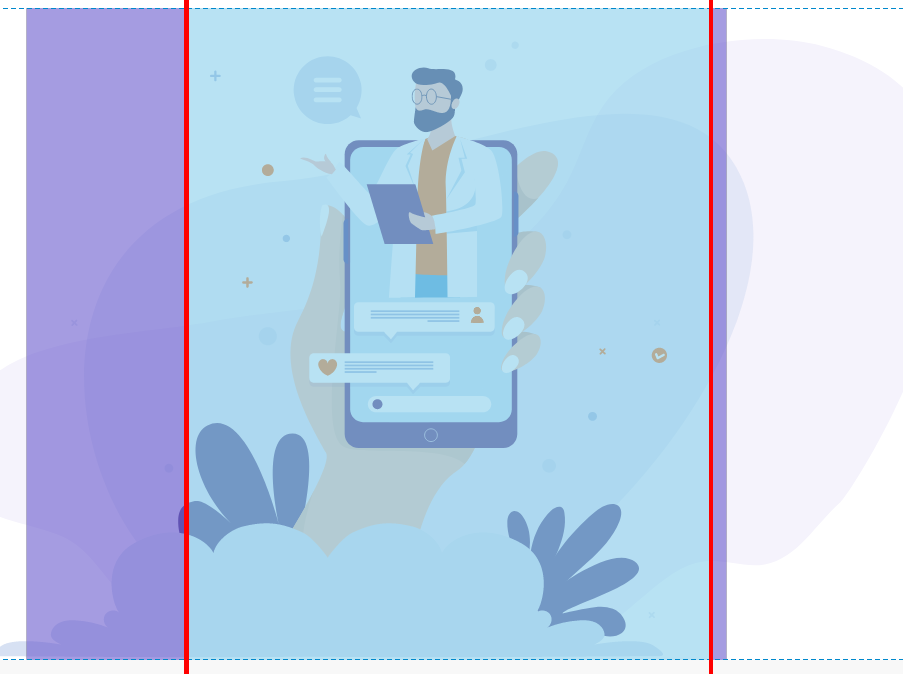
Code language: CSS (css)In the images below, the red lines mark the boundaries of the container div.



Leave a Reply